
Utilizing such a document fosters transparency and accountability. It protects both parties involved by clearly defining responsibilities and minimizing the risk of scope creep or disputes. This clarity allows for efficient project management, predictable outcomes, and ultimately, a successful website launch.

This understanding is crucial for exploring key aspects of website development agreements, including defining deliverables, establishing clear timelines, and managing project budgets effectively.
1. Project Scope
A clearly defined project scope forms the foundation of a successful web design project. Within the context of a statement of work, it acts as the cornerstone for all subsequent project activities, ensuring alignment between client expectations and deliverables. A comprehensive scope prevents misunderstandings and costly revisions down the line.
- Functionality:This facet outlines the specific features and functionalities the website will offer. Examples include e-commerce integration, blog functionality, user login portals, or contact forms. Clearly defining functionality within the statement of work ensures the development team understands the client’s needs and can accurately estimate the required resources and timeline.
- Content:Content scope defines the types and amount of content the website will host. This includes written copy, images, videos, and other multimedia elements. Specifying whether the client or the design agency is responsible for content creation is crucial for avoiding delays and managing expectations.
- Design:Design scope encompasses the visual aesthetics of the website, including layout, color palettes, typography, and branding elements. Detailed design specifications in the statement of work ensure the final product aligns with the client’s brand identity and target audience.
- Platforms:This element specifies the platforms the website needs to support, such as desktop browsers, mobile devices, or specific operating systems. Defining platform compatibility ensures the website functions seamlessly across all intended devices and reaches the widest possible audience.
By meticulously outlining these facets within the statement of work, potential ambiguities are minimized, ensuring a smoother project lifecycle and a final product that meets the client’s objectives. A well-defined scope acts as a roadmap for the entire project, guiding development efforts and ensuring all parties remain focused on achieving the agreed-upon goals.
2. Deliverables
Clearly defined deliverables are essential components of a web design statement of work. They represent the tangible outcomes expected throughout the project lifecycle and serve as measurable milestones for progress tracking and payment schedules. Specificity in outlining deliverables minimizes ambiguity and ensures alignment between client expectations and the design agency’s output.
- Design Mockups:Visual representations of the website’s layout and design, often created using design software. These mockups provide a concrete visualization of the website’s aesthetics before development begins, allowing clients to provide feedback and ensure alignment with their vision. Examples include wireframes, high-fidelity mockups, and interactive prototypes. Clearly defined milestones for mockup delivery and approval are crucial for maintaining project momentum.
- Functional Prototypes:Working models demonstrating the website’s core functionalities. Prototypes allow users to interact with key features and provide feedback on usability and functionality before the final build. They can range from simple click-through prototypes to more complex interactive versions incorporating backend logic. Delivering functional prototypes at specified stages allows for early detection of potential issues and reduces the risk of costly rework later in the project.
- Website Build:The completed website, ready for deployment and accessible to the intended audience. This deliverable represents the culmination of the design and development process. A well-defined scope within the statement of work ensures the final build meets all technical specifications and functional requirements. The statement of work should specify details such as browser compatibility, responsive design, and performance benchmarks.
- Documentation and Training:Materials and sessions designed to educate the client on website maintenance and content management. This deliverable empowers clients to manage their websites effectively after launch. Examples include user manuals, video tutorials, and hands-on training sessions. Providing comprehensive documentation and training facilitates a smooth handover and reduces client dependency on the design agency post-launch.
Precisely documented deliverables within the statement of work ensure transparency and accountability throughout the project lifecycle. This detailed approach minimizes the potential for disputes, facilitates efficient project management, and contributes significantly to a successful project outcome. By establishing clear expectations for each deliverable, the statement of work establishes a framework for measuring progress, managing payments, and ensuring client satisfaction.
3. Timeline
A well-defined timeline is a critical component of a web design statement of work. It provides a structured framework for project execution, outlining key milestones and deadlines. A realistic timeline ensures efficient resource allocation, manages client expectations, and facilitates timely project completion. Without a clear timeline, projects risk delays, cost overruns, and strained client relationships.
The timeline within a statement of work typically outlines specific phases, such as design, development, testing, and deployment. Each phase is further broken down into smaller tasks with assigned deadlines. For instance, the design phase might include milestones for wireframe creation, mockup approval, and prototype development. Assigning realistic deadlines for each task allows for accurate progress tracking and ensures the project stays on schedule. Consider a project involving e-commerce integration. The timeline might allocate specific timeframes for integrating payment gateways, configuring product catalogs, and implementing security measures. This granular approach allows for better management of complex projects with multiple dependencies.
A clearly articulated timeline within the statement of work fosters transparency and accountability. It allows both the client and the design agency to monitor progress against agreed-upon deadlines. Regular progress updates against the timeline facilitate early identification of potential delays and enable proactive mitigation strategies. A well-managed timeline minimizes the risk of project slippage, ensures predictable outcomes, and contributes significantly to client satisfaction. Challenges can arise when unforeseen circumstances impact the timeline. Flexibility and clear communication channels are essential for navigating such situations. Adjustments to the timeline should be documented and agreed upon by all stakeholders, ensuring the project remains on track despite unexpected hurdles.
4. Payment Schedule
A meticulously defined payment schedule is an integral part of a web design statement of work. This schedule outlines the payment milestones, amounts, and methods, ensuring transparent financial transactions throughout the project lifecycle. A clear payment schedule protects both the client and the design agency, minimizing financial disputes and fostering a positive working relationship. A well-structured payment schedule aligns financial transactions with project milestones, ensuring payments reflect completed work. This approach motivates both parties to adhere to the agreed-upon timeline and deliverables.
Typically, payment schedules are structured in installments tied to key deliverables. For example, a project might involve an initial payment upon signing the contract, followed by payments upon completion of the design phase, development phase, and final deployment. The specific percentages allocated to each milestone can vary depending on project complexity and scope. A complex e-commerce project might allocate a larger percentage of the total payment to the development and testing phases, reflecting the increased effort and resources required. Conversely, a simpler website redesign might have a more evenly distributed payment schedule. Clear documentation of payment terms, including methods and deadlines, prevents ambiguity and potential disagreements. For instance, the statement of work should specify whether payments are made via bank transfer, check, or online payment platforms. It should also outline late payment penalties and dispute resolution mechanisms.
A transparent and well-defined payment schedule within the statement of work fosters trust and accountability. It provides financial predictability for both the client and the design agency, allowing for effective budget management and resource allocation. This clarity minimizes financial uncertainties, promotes smooth project execution, and contributes to a successful and mutually beneficial outcome. Challenges can arise if project milestones are not clearly defined or if deliverables are not met according to the agreed-upon timeline. Therefore, linking payments directly to verifiable milestones ensures fair compensation for completed work and protects both parties involved. This interconnectedness reinforces the importance of a comprehensive and well-defined statement of work as the foundation for a successful web design project.
5. Acceptance Criteria
Acceptance criteria within a web design statement of work define the specific conditions that must be met for a deliverable or the entire project to be considered complete and accepted by the client. These criteria provide a measurable benchmark for evaluating project success and ensure alignment between client expectations and the final product. Without clearly defined acceptance criteria, ambiguity can arise regarding project completion, potentially leading to disputes and delays.
- Functionality:Functional acceptance criteria verify that all agreed-upon features and functionalities perform as intended. This includes testing elements such as user registration, e-commerce transactions, content management systems, and third-party integrations. For example, an e-commerce website might require successful processing of test transactions across different payment gateways as a functional acceptance criterion.
- Design:Design acceptance criteria ensure the website’s visual elements conform to the approved design specifications. This includes aspects such as color palettes, typography, layout consistency across different devices, and adherence to brand guidelines. A design acceptance criterion might specify pixel-perfect alignment of design elements or adherence to accessibility standards for color contrast and font sizes.
- Performance:Performance acceptance criteria define the acceptable thresholds for website speed, responsiveness, and stability. These criteria might include page load times, server response times, and the ability to handle a certain number of concurrent users. A performance acceptance criterion could specify a maximum page load time of two seconds or a specific uptime percentage for the website’s server.
- Browser Compatibility:Browser compatibility criteria ensure the website functions correctly across different web browsers and devices. This includes testing on various browsers (Chrome, Firefox, Safari, Edge) and operating systems (Windows, macOS, iOS, Android). A browser compatibility criterion might require consistent rendering and functionality across specified browser versions and devices.
Clearly defined acceptance criteria within the statement of work provide a framework for objective project evaluation and minimize the potential for subjective interpretations of project completion. This clarity ensures a smooth handover process, facilitates timely payments, and fosters a strong client-agency relationship built on trust and transparency. By establishing these measurable benchmarks, the statement of work reinforces its role as a crucial document for managing expectations, mitigating risks, and ensuring project success.
6. Project Management
Effective project management is crucial for successful execution of web design projects. A web design statement of work template provides the foundational framework for project management, outlining the scope, deliverables, timelines, and responsibilities. Project management utilizes this framework to guide the project lifecycle, ensuring efficient resource allocation, timely completion, and client satisfaction. Without robust project management, even the most detailed statement of work can fail to deliver the desired outcomes.
- Communication:Clear and consistent communication is paramount. Project managers facilitate communication between the design team and the client, ensuring everyone stays informed about project progress, challenges, and changes. Regular status updates, feedback sessions, and clear communication channels prevent misunderstandings and maintain project momentum. For example, a project manager might schedule weekly status meetings with the client to review progress against the statement of work and address any emerging issues.
- Risk Management:Identifying and mitigating potential risks is essential for project success. Project managers proactively assess potential risks, such as scope creep, technical challenges, or resource constraints, and develop mitigation strategies. A risk management plan, often incorporated within the statement of work, outlines potential risks, their impact, and the planned responses. For instance, a project manager might anticipate potential delays due to third-party integrations and include contingency plans within the timeline.
- Resource Allocation:Efficient resource allocation ensures optimal utilization of the design team’s skills and time. Project managers assign tasks based on individual expertise, manage workloads, and track progress against the statement of work. Proper resource allocation prevents bottlenecks, maximizes productivity, and ensures timely completion of deliverables. For example, a project manager might allocate specific designers to tasks like user interface design or front-end development based on their skillsets.
- Quality Assurance:Maintaining quality throughout the project lifecycle is crucial for client satisfaction. Project managers implement quality assurance processes, including regular code reviews, design critiques, and user testing, to ensure deliverables meet the acceptance criteria defined in the statement of work. Rigorous quality assurance minimizes errors, reduces rework, and ensures a high-quality final product. For instance, a project manager might incorporate user testing sessions into the project timeline to gather feedback on usability and functionality before final deployment.
These facets of project management, guided by the structure provided by the web design statement of work template, work in concert to ensure successful project delivery. By facilitating communication, managing risks, allocating resources effectively, and maintaining quality, project management translates the statement of work into tangible outcomes, delivering a website that meets the client’s objectives and adheres to the agreed-upon specifications. A well-managed project, grounded in a comprehensive statement of work, minimizes potential challenges and maximizes the likelihood of a successful outcome.
Key Components of a Web Design Statement of Work
A comprehensive statement of work is essential for successful web design projects. Clarity and precision in defining key components minimize misunderstandings, manage expectations, and facilitate smooth project execution. The following elements constitute a robust statement of work:
1. Project Scope: Precisely defines the project’s boundaries, encompassing functionalities, content, design aesthetics, and target platforms. A well-defined scope prevents scope creep and ensures all parties share a unified understanding of project objectives.
2. Deliverables: Outlines tangible outcomes expected throughout the project lifecycle. Specific deliverables, such as design mockups, functional prototypes, the final website build, and documentation, serve as measurable milestones for progress tracking and payment schedules.
3. Timeline: Establishes a structured timeframe for project completion, outlining key milestones and deadlines for each phase. A realistic timeline facilitates efficient resource allocation and manages client expectations regarding project duration.
4. Payment Schedule: Details payment milestones, amounts, and methods. A transparent payment schedule, often linked to deliverables, ensures predictable financial transactions and protects both the client and the design agency.
5. Acceptance Criteria: Defines specific conditions for deliverables or project completion. Measurable criteria for functionality, design, performance, and browser compatibility provide an objective benchmark for evaluating project success and client acceptance.
6. Project Management: Encompasses communication protocols, risk management strategies, resource allocation plans, and quality assurance processes. Effective project management utilizes the statement of work as a roadmap, guiding the project lifecycle and ensuring efficient execution.
These components work together to form a comprehensive agreement, guiding project execution and fostering a successful outcome. Each element contributes to minimizing risks, managing expectations, and ensuring alignment between the client’s vision and the final delivered website.
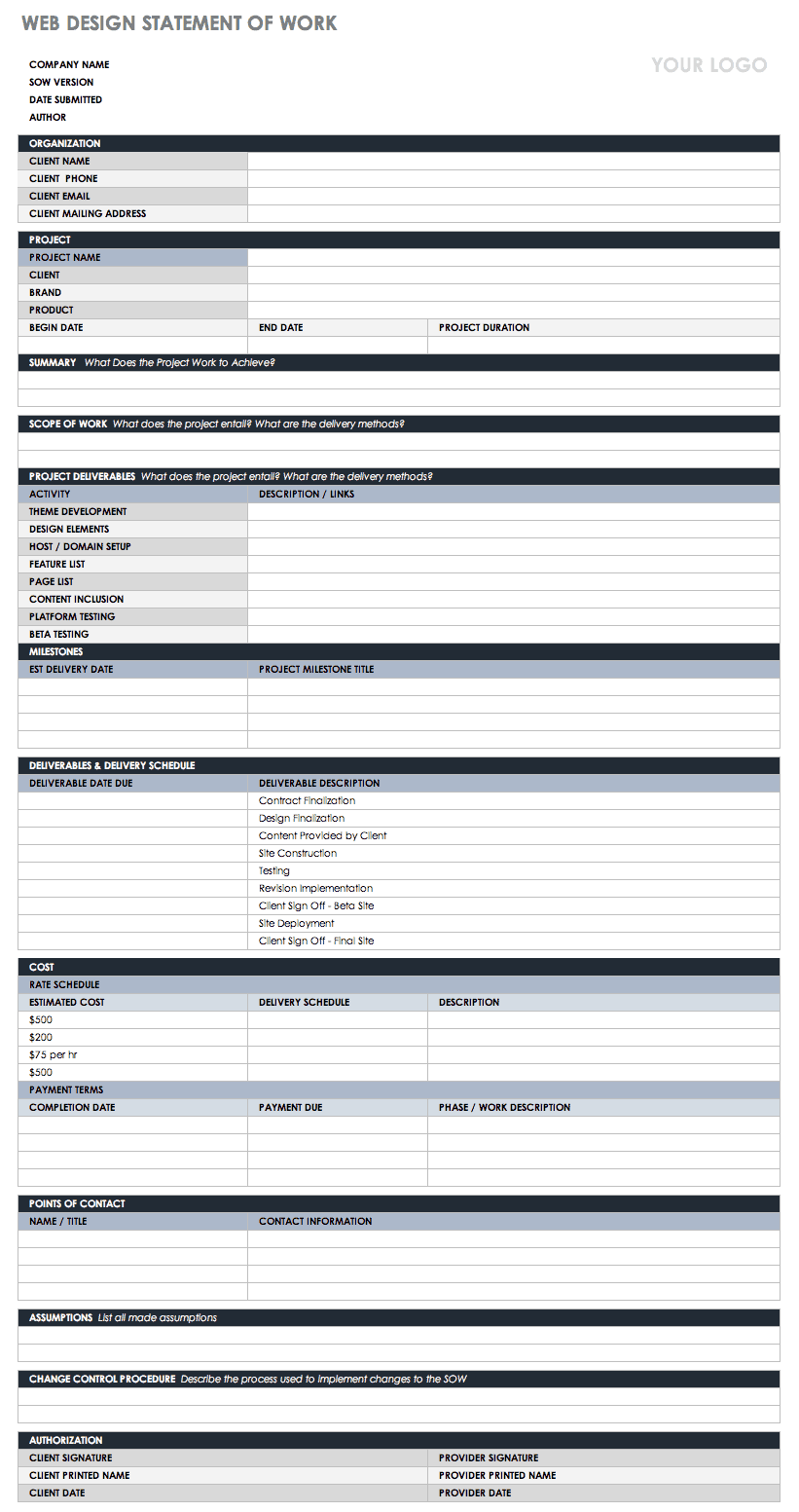
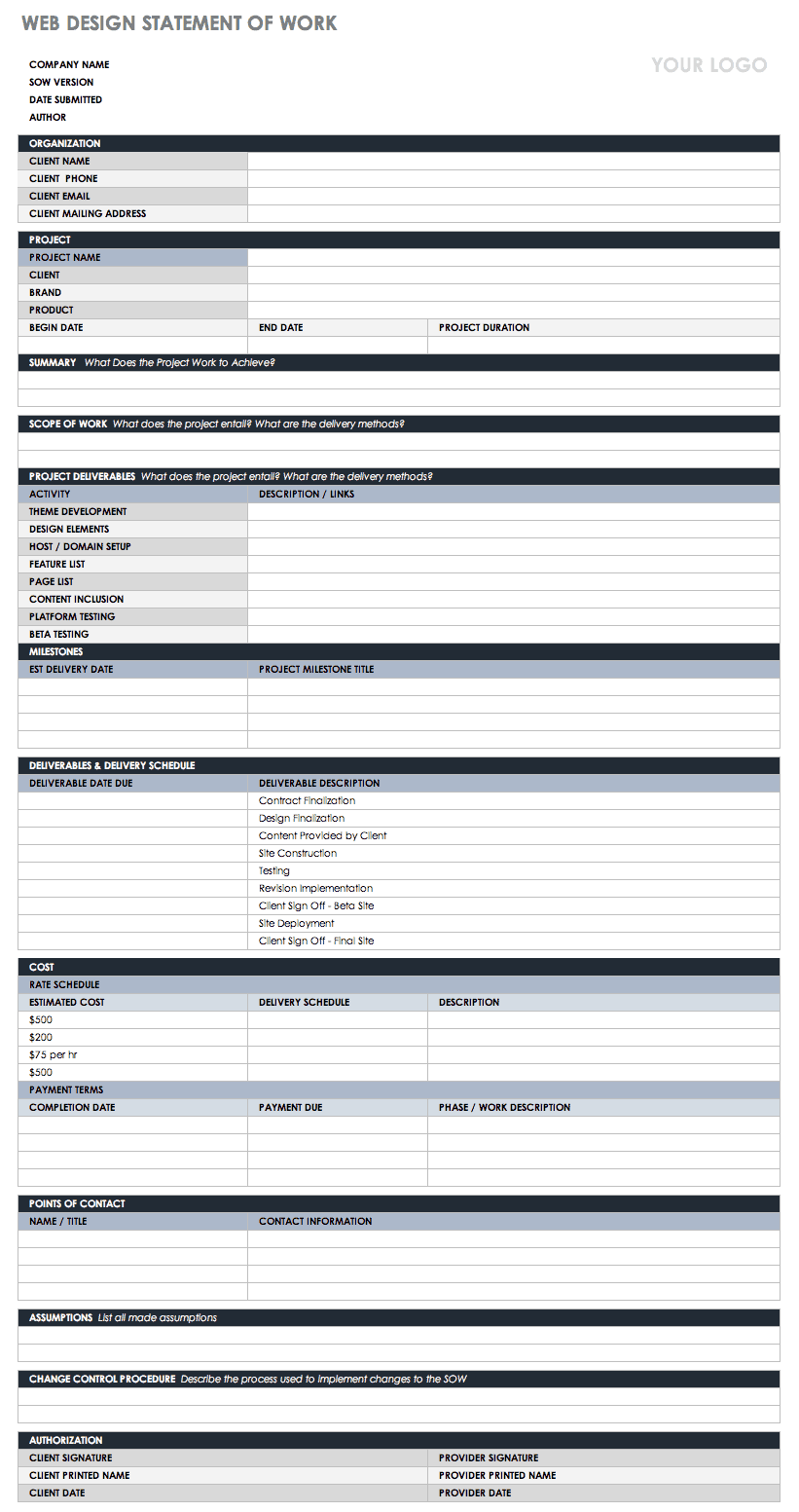
How to Create a Web Design Statement of Work
Creating a comprehensive statement of work requires careful consideration of key elements. A well-structured document ensures clarity, manages expectations, and mitigates potential risks. The following steps outline the process:
1. Project Overview: Begin by clearly defining the project’s purpose and objectives. This section should articulate the client’s goals for the website and the intended target audience. Including a brief project background can provide valuable context.
2. Scope Definition: Detail the project’s boundaries, specifying functionalities, content requirements, design aesthetics, and target platforms. Precise scope definition prevents scope creep and ensures alignment between client expectations and deliverables.
3. Deliverables Outline: Enumerate tangible outcomes expected at various project stages. Specify deliverables like design mockups, functional prototypes, the final website build, documentation, and training materials. Clear deliverable descriptions facilitate progress tracking and payment scheduling.
4. Timeline Development: Establish a realistic project timeline, outlining key milestones and deadlines for each phase. A well-defined timeline ensures efficient resource allocation and manages expectations regarding project duration.
5. Payment Schedule Definition: Detail payment milestones, amounts, and accepted methods. Linking payments to deliverables ensures transparency and motivates adherence to the agreed-upon timeline.
6. Acceptance Criteria Specification: Define measurable criteria for accepting deliverables and the completed project. Specific criteria for functionality, design, performance, and browser compatibility provide an objective basis for evaluation.
7. Project Management Plan: Outline communication protocols, risk management strategies, resource allocation plans, and quality assurance processes. A robust project management plan ensures efficient execution and minimizes potential challenges.
8. Legal Considerations: Include standard legal clauses covering intellectual property rights, confidentiality, and dispute resolution mechanisms. Consulting legal counsel is recommended to ensure compliance with applicable regulations.
A meticulously crafted statement of work serves as a roadmap for the entire web design project, guiding development efforts, managing expectations, and facilitating clear communication between stakeholders. This detailed approach minimizes potential disputes, promotes efficient project management, and contributes significantly to project success.
Careful consideration of a detailed agreement provides a structured framework for web design projects, minimizing misunderstandings and maximizing the likelihood of a successful outcome. Clear definition of scope, deliverables, timelines, payment schedules, acceptance criteria, and project management processes ensures all stakeholders operate with a shared understanding. This meticulous approach protects both clients and design agencies, fostering transparency, accountability, and efficient project execution.
Investing time in crafting a comprehensive document establishes a strong foundation for successful website development. This proactive approach mitigates potential risks, facilitates effective communication, and ultimately contributes to a final product that meets client objectives and drives business goals. A well-defined agreement is an investment in project success, ensuring a smooth process and a positive outcome for all involved.